Draw Circle With Diamter Javascript
Processing is a powerful generative art library bachelor in a number of languages including Java, JavaScript, Android, and iOS. Circles and ellipses are among the many geometric functions processing afford artists. They are particularly useful in helping to place items in an evenly distributed mode.
- i Quick Trigonometry Refresher
- 2 Step 1: Draw a Reference Circle
- 3 Footstep ii: Draw a Point on the Circle
- 4 Step iii: Adding an Offset
- 5 Step 4: Adding Multiple Points
- vi Getting Creative
- 7 Final Thoughts
This tutorial will walk through the process of creating a circle to exist used as a guide for spacing objects evenly. Nosotros volition employ a bit of trigonometry and a handful of P5JS'south handy functions. By the end—nosotros'll be creating a circumvolve onto which we tin evenly space any number of objects we choose!
Quick Trigonometry Refresher
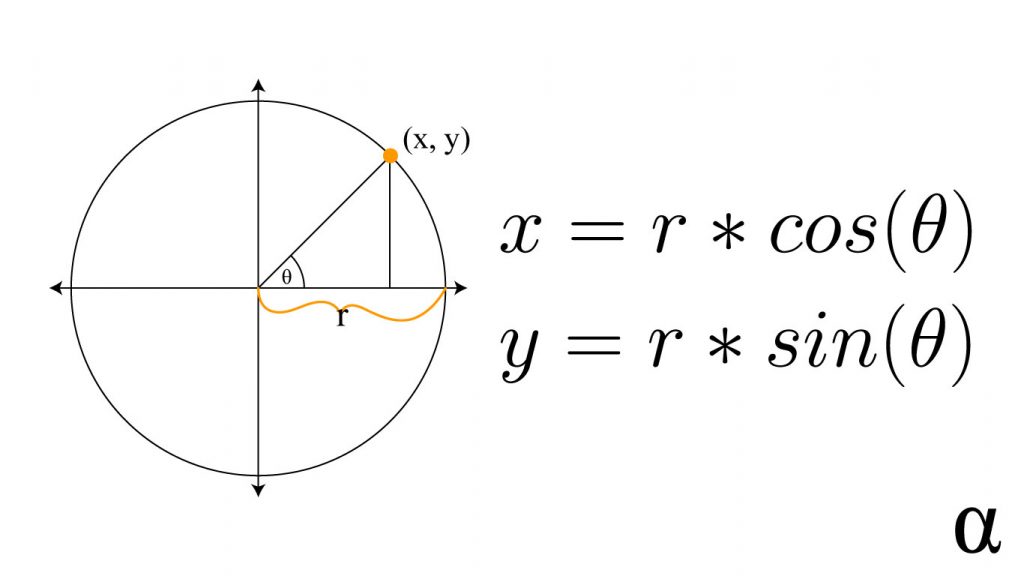
We don't need much math to make this magic happen but some basic trigonometric cognition is a must. Specifically, nosotros need to know how to find a point on a circle given the radius, angle, and in our instance; the relative position of the circle's origin. This means we need to find the x-coordinate and y-coordinate. The formula for these points—using the unit circle—are as follows:

These are the functions nosotros volition implement using P5JS to go a point on our circle. By using angles that are fractions of 2*PI (a.yard.a. 360 degrees) we can decide how much infinite a point on our circle should have between itself and the neighboring points. Plenty chatter—allow'southward start coding!
Step ane: Draw a Reference Circle
The get-go step is to draw a circle on which our points will exist placed. P5JS offers two primary means of achieving this. The starting time, using the built-in circle method, is the almost straightforward approach. Alternatively, we could use the ellipse part but there is no particular demand in this example. Create a circle with the following code:
/** * Initialization role by P5JS */ function setup(){ // Creates the HTML canvas object to which all // drawing is projected. createCanvas(1360, 768) // Fills the canvas object with a groundwork color background("#efefef") } /** * Primary update function called each frame by P5JS */ part depict(){ // Ascertain styles of our geometry (circle) stroke('black') strokeWeight(fifteen) noFill() // Create the circle circumvolve(width / 2, height / 2, 512) } In this script, we've created a sail object of size 1360px ten 768px, added a groundwork colour, and created a circumvolve object with a blackness stroke color and no fill up. Hither'due south the image, that will serve as our jumping-off signal:

Footstep 2: Draw a Point on the Circle
We need to starting time depict a single point on our circle before we start loading this circle up with lots of points. This can be achieved past applying the 2 formulas from above with the following code in our draw() function just subsequently we've fatigued the circle:
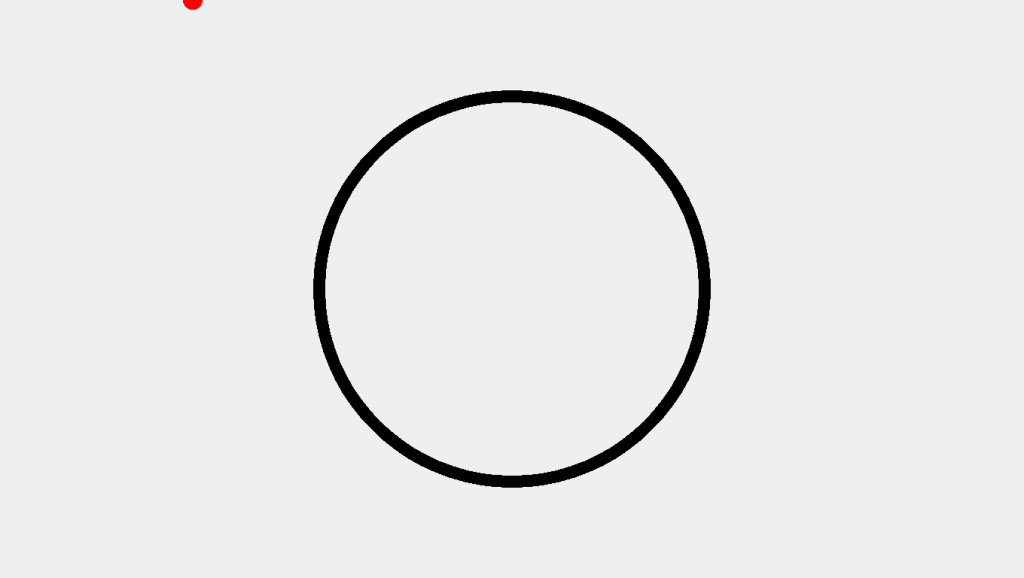
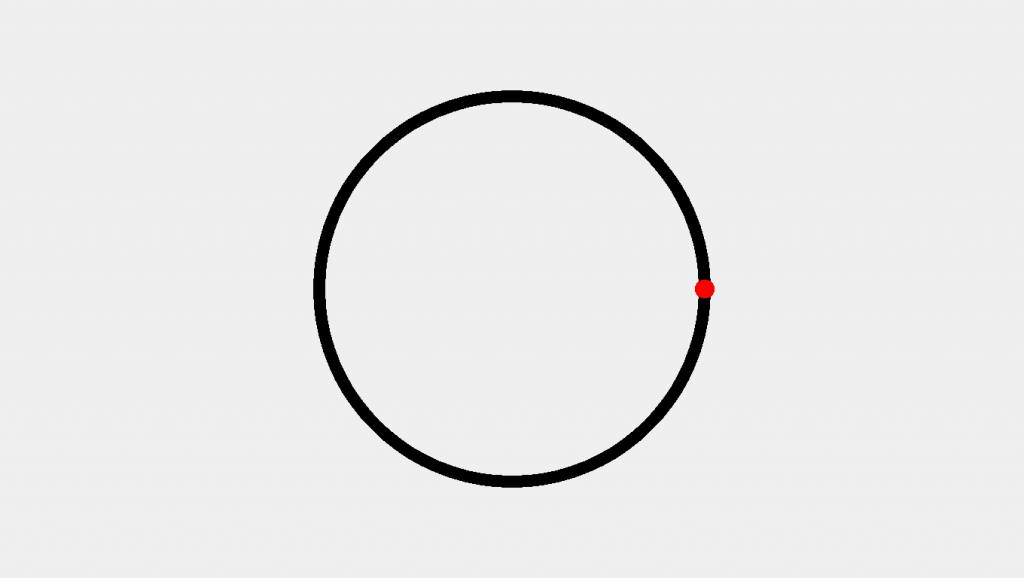
// Depict a single point let angle = 0; let x = diameter / 2 * Math.cos(angle); allow y = diameter / 2 * Math.sin(angle) stroke('red') strokeWeight(25) indicate(x, y) In this block we've created a new variable for the angle nosotros'll employ for calculation. In math grade, you'll hear this called theta (Θ). We've also created two variables 10, y to make the calculations more clear for our angles. Afterward that, we've told P5JS we desire the point to be red and of size (strokeWeight) 25. This results in the post-obit image:

Yikes. We've created a point all correct but it doesn't seem to be where we wanted it. So what gives—were our calculations incorrect?
Step 3: Calculation an Offset
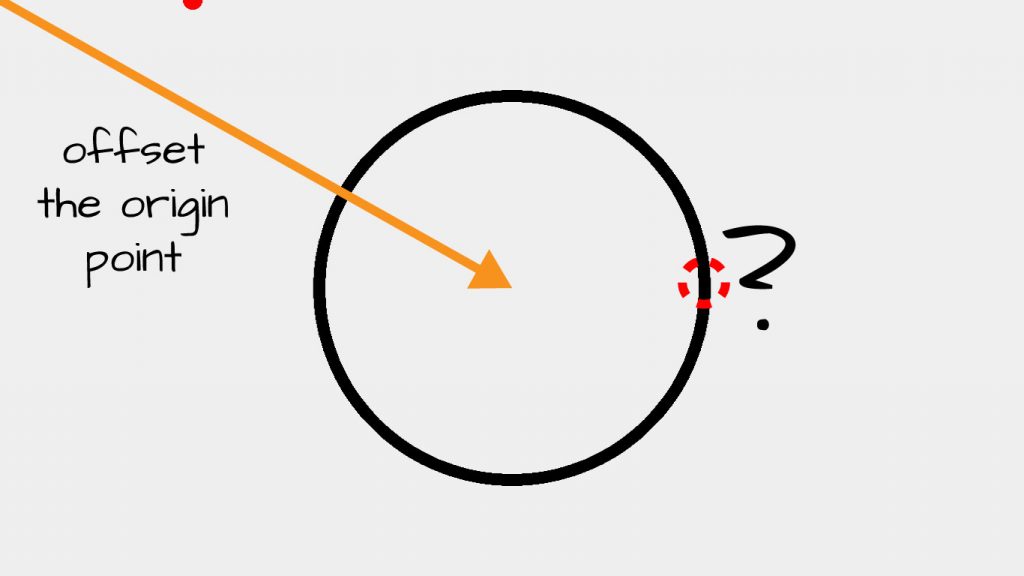
The issue is that when using unit circumvolve trigonometry i assumes the origin (middle point of the circumvolve) is at the x,y coordinates (0, 0). Ours is located at 680 (width / two), 383 (height / ii). To fix this, we need to relocate our point or origin as shown in the following image:

This is an outcome because P5JS uses a coordinate organisation where the upper-left of the canvas is the origin. See here for a more in-depth word. To remedy this situation we need only add a simple offset to our equations by updating our code in the following manner:
// Utilise trigonometric functions to calculate a betoken // on the circumvolve and adding an offset to account // for the position of our circle's center. let x = diameter / 2 * Math.cos(angle) + width / ii; let y = diameter / ii * Math.sin(angle) + pinnacle / 2;
Note nosotros've added calculated values of width/2 and height/2 for our circle'due south center coordinates. These are P5JS built-in keywords that return both the width and elevation of the canvass object we created in the kickoff step. This makes our trigonometric functions relevant to the center of our circle rather than the earth (0, 0) coordinates that happen to be at the height-left corner of the sail object. This tweak produces the following paradigm:

Step 4: Adding Multiple Points
Now that nosotros have figured out how to add a point to our bend nosotros tin can begin conceiving of how to add multiple points. Nosotros are going to approach this problem iteratively, adding a series of points one after some other. However, we demand to increment our bending during each iteration to ensure our points aren't overlapping. Nosotros'll approach this with the post-obit update to our depict() function:
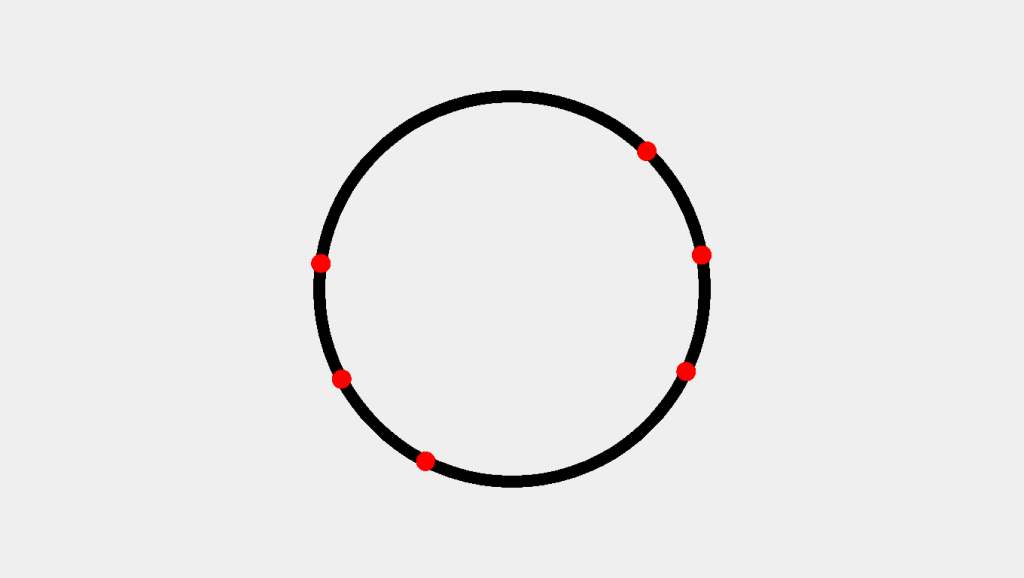
// Create and initialize a variable for the // Number of points to be fatigued on our circle let pointCount = six; // Create and initialize a variable from which // we volition start drawing points. let bending = 0; // Iteratively draw points incrementing by 360 / pointCount for(let i = angle; i < 360 + angle; i+=360 / pointCount){ permit x = diameter / 2 * Math.cos(i) + width / 2; let y = diameter / two * Math.sin(i) + meridian / two; bespeak(x, y) } Here we've used an iterator i ready to an initial value of angle which loops in increments of 360 / pointCount until reaching a value of 360 + bending. The + angle component ensures that if we showtime our angle at a non-zero value we will proceed to increment until the outset angle is reached. Let's meet the outcome:

Yikes. Here we've created the correct number of points. There also seems to existsomeform of spacing going on—but certainly non anevenly distributed spacing. The issue is that we are using 360—a value in degrees—when P5JS expects a value inradians by default. We tin remedy this by using one of two following adjustments;
- Using the
radians()function to convert the values of degrees; - Using a built-in value of PI (P5JS'due south
PIor JavaScriptsMath.PI);
The Unit Circumvolve presents values calculated in terms of radians. Every bit such, near trigonometric functions use radians by default. Fortunately, any language worth its salt provides built-in methods to convert radians to degrees or easily use values of PI. Check out this video past Khan University for more than data on Radians vs. Degrees.
Below illustrates both a PI-relative arroyo and a degrees-to-radians approach
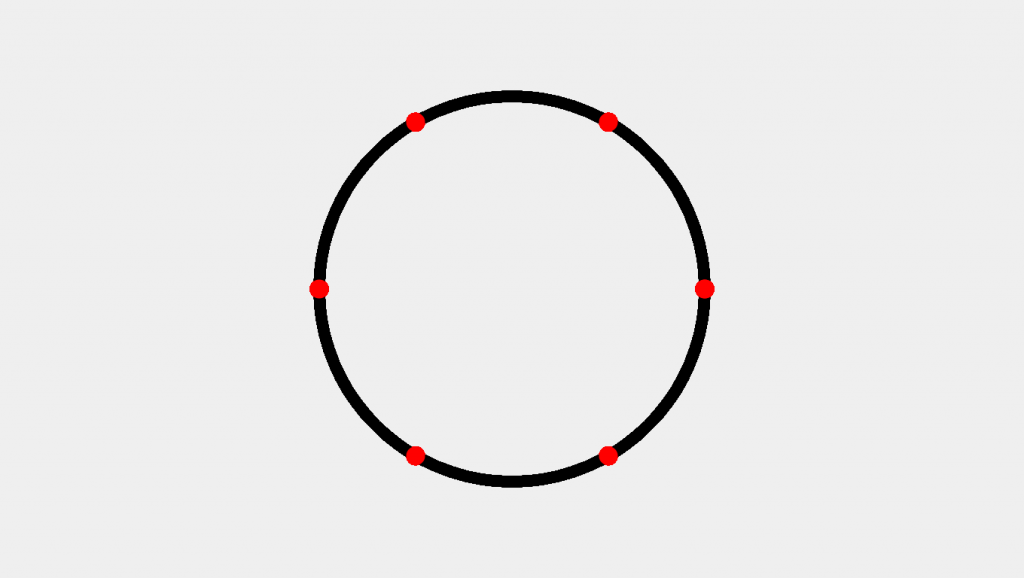
/////////////////////////////////////////////////////////////////// //// Radian Conversion Approach // Supercede Angle with PI let angle = PI; // 0 would still work here let pointCount = 6; // Update 360 to TWO_PI, still offset via angle for(let i = angle; i < TWO_PI + bending; i += TWO_PI / pointCount){ let 10 = diameter / two * Math.cos(i) + width / 2; let y = diameter / 2 * Math.sin(i) + elevation / 2; signal(10, y) } /////////////////////////////////////////////////////////////////// //// Radian Conversion Approach // Create a circle with angles converted from degrees let angle = 0; let pointCount = six; for(let i = angle; i < radians(360 + angle) ; i += radians(360 / pointCount) ){ permit x = diameter / 2 * Math.cos(i) + width / 2; let y = diameter / 2 * Math.sin(i) + height / 2; point(x, y) } Here nosotros run into both approaches—using P5JS's TWO_PI (equivalent to PI * ii or Math.PI * ii) as well every bit the radians(360 / pointCount) arroyo. Whichever arroyo nosotros might choose, the following epitome will exist produced:

Getting Creative
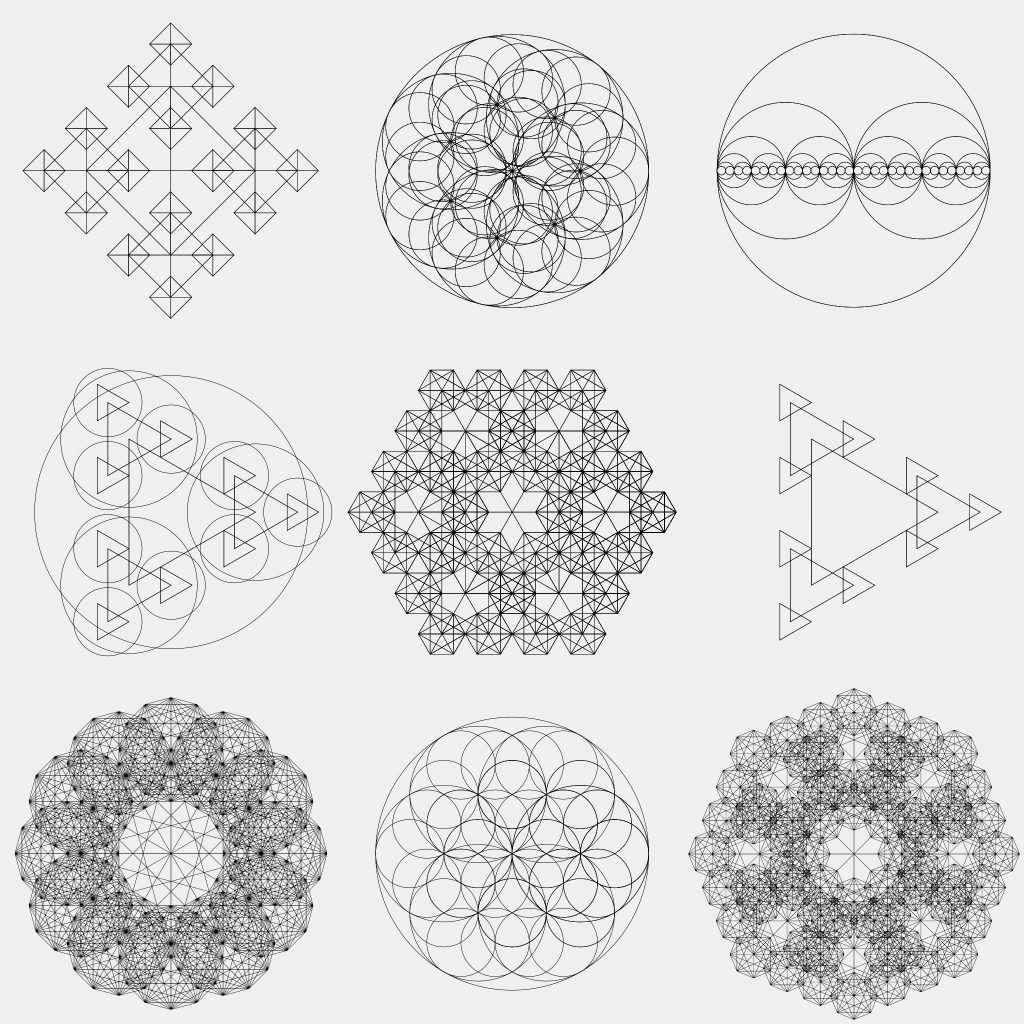
Locating points along a circle can give rise to all sorts of possibilities. One can employ them to create irregular grid designs, influence catamenia fields, or only see what blazon of patterns one can generate by picayune around with the radius, bespeak spacing, and visualizing those connections. Beneath is a grid of images created using points spaced evenly along a curve to direct the output of a recursive algorithm:

Final Thoughts
P5JS (and Processing generally) is a powerful visualization tool. Mastering fundamental operations, such every bit spacing objects evenly along a circumvolve'southward border, can aid build a robust toolkit past which one can create mesmerizing generative art. The positions of these dots—as well as the circumvolve—can serve every bit placements for other objects.
Adding in unique combinations of offsets, random variance, color, size, shape, etc. can build to create truly complex artwork. And to think—all this is possible because we figured out how to evenly space a few points forth the border of a circle! If you're looking for more than fundamentals check out the article on how to draw a squiggly line in P5JS!

milliganrownintoed.blogspot.com
Source: https://www.alpharithms.com/evenly-spacing-objects-around-a-circle-in-p5js-processing-180222/
0 Response to "Draw Circle With Diamter Javascript"
Post a Comment